티스토리 블로그 시작한지 4개월이 지나고 있던 중, 좋은 스킨을 적용해야 검색이 잘된다는 얘길 들었다. 그 가운데 "한눈에 스킨" 얘길 듣고 바로 적용해 보았다.
무료로 배포하시는 쭈움님께 감사를! 이렇게 퀄러티 좋은 스킨을 오픈소스로 누구나 적용할 수 있음에 감사의 인사를 드린다. 특히, 스킨 설정을 "스킨 편집" 페이지에서 가능하도록 수정한 부분은 뭔가 전문적인 노하우가 느껴진다. (이렇게까지 친절하게?)

별 어려움없이 적용하면서 내가 수정한 설정들을 얘기하자면,
- 애드센스 "상단 대형광고"는 너무 과다해. 이건 적용 아니함.
- 가장 눈에 잘 띄는 곳에 애드센스 "사이트 short 광고"를 넣기엔 좀 그러해서 밑으로 좀 내림.
- 메뉴바는 필요 없음 - 방명록도 안쓸꺼고, 태그도 사이드 메뉴에 나오는 정도면 충분함
- 난 사이드메뉴가 오른쪽에 있느 것이 좋아
- 6개의 폰트가운데 내가 선호하는 것은 "IBM Plex Sans KR" 둥글둥글한 느낌이 아주 예쁘다.
그리고 버그 처럼 보이는 것이 있음. 글 페이지에는 애드센스 광고가 잘 보이는데, "목록" 페이지에는 광고가 안보인다. 티스토리 설정 화면에서 애드센스 광고 위치 지정, 목록-하단 광고를 켜면 광고가 나온다. 뭔가 애드센스 자바스크립트가 빠져 있는 듯. 일단 목록 화면에서는 하단 광고를 켜 두었다. (사이드만 나오게 하고 싶은데, 아쉬운 부분) 이 경우 화면에 "반응형", "250x250" 같은 내용이 보이는데, CSS 를 수정하여 안보이게 해 두었다.
.revenue_unit_info {
display: none;
}
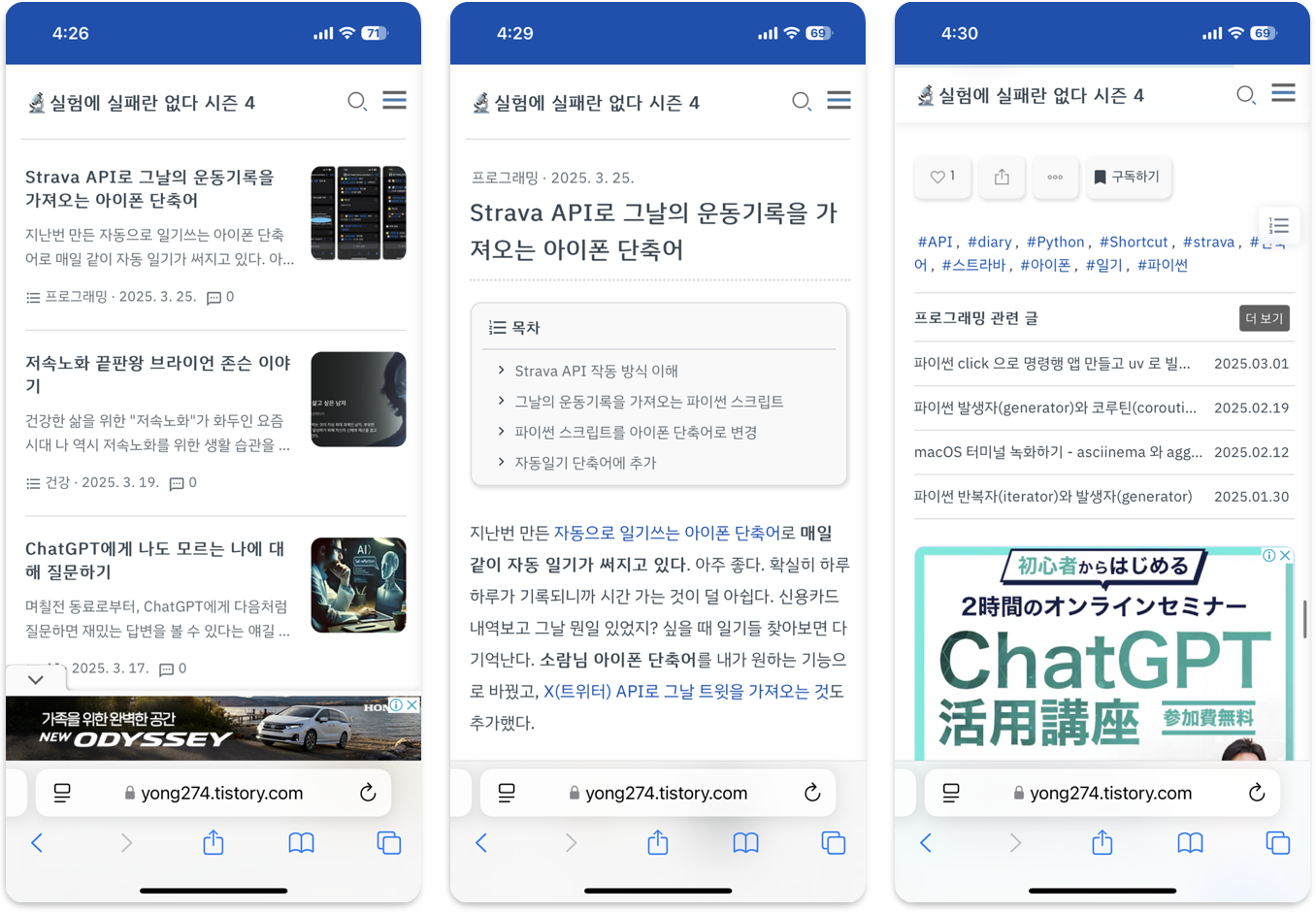
또 중요한 변화는 모바일 페이지를 별도의 URL로 리다이렉션 시키는 것이 아니라 자체 페이지의 "반응형 화면"이 나온다는 것. 티스토리 모바일 설정에서 "티스토리 모바일앱 자동연결"을 꺼야 한다. 이러면 내 글의 URL이 PC냐 모바일이냐 따로 분리되는 것이 아니라 하나의 페이지여서 검색되기 훨씬 좋다. 그리고, 반응형 모바일 화면도 아주 깔끔하고 좋다.

무엇보다도, 애드센스 광고가 지나치지 않게 적절히 표시되서 더 좋다. 처음엔 티스토리 설정에서 광고 영역을 지정할 수 있는 것이 좋았는데, 이 스킨을 쓰니까 더 안정적이고 깔끔하게 나와서 맘에 든다.
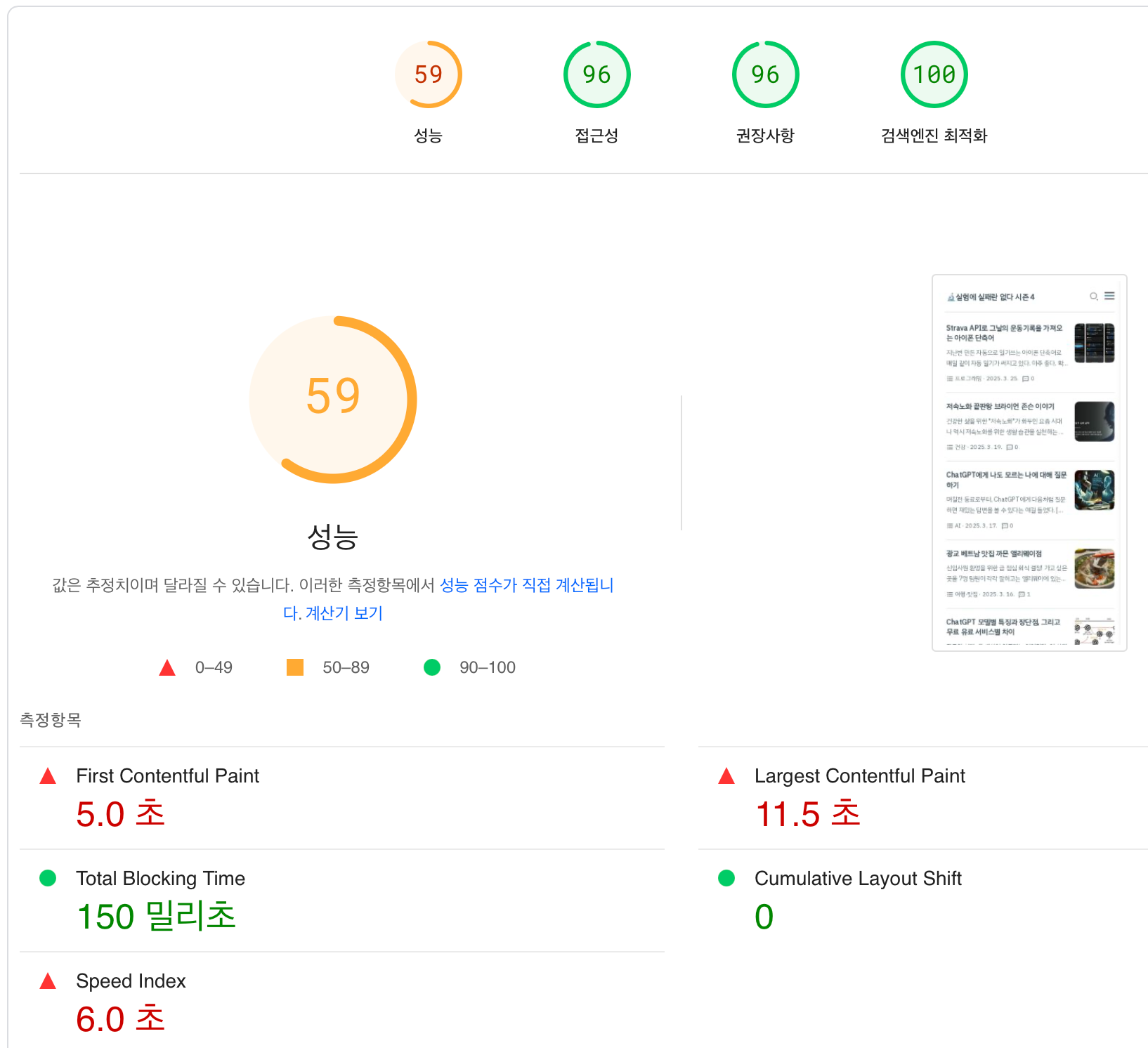
PageSpeed Insites 사이트에서 측정한 SEO 모바일 점수는 다음과 같다.

데스크탑 화면 점수는 더 높다.

쭈움님의 공개 덕분에 좋은 스킨을 블로그에 적용할 수 있었다. 더 깔끔한 화면, 구조화된 정보, 검색엔진 최적화 등의 내용들을 보니, 좀 더 알찬 글을 써야 겠다는 다짐을 하게 된다. 예쁜 프론트엔드 화면을 보면, 자꾸만 더 보고싶어지는 마음이 있다. 데스크탑, 모바일에서 각각. 더 많은 분들이 얻어갈 수 있는 곳이 되었으면 좋겠다.
모쪼록 앞으로 꾸준히 성장하는 블로그가 되길 기대합니다!